创建变体产品
- 发布时间:
添加变体产品
添加变体产品与添加简单产品类似,但需要考虑一些细节。
要添加新的变体产品:
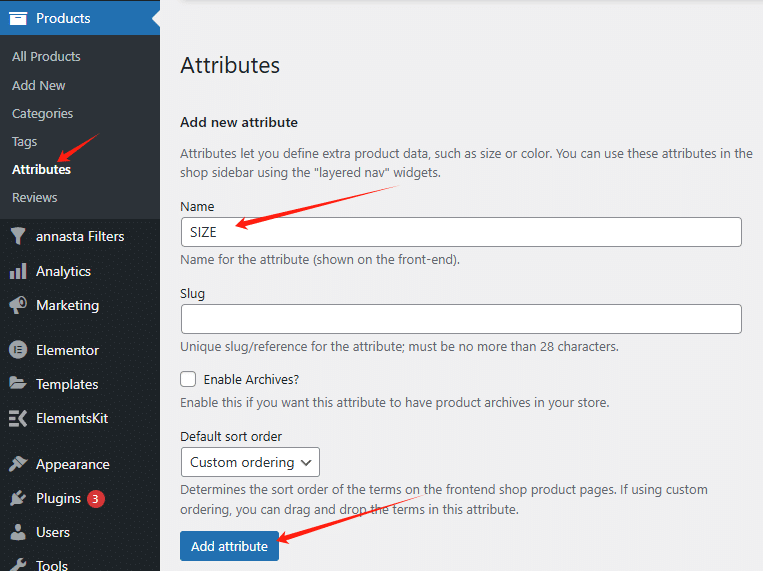
1.导航到 WP-Admin(网站的管理区域)中的“产品”。
2.单击页面顶部的添加新产品。
3.输入产品名称。
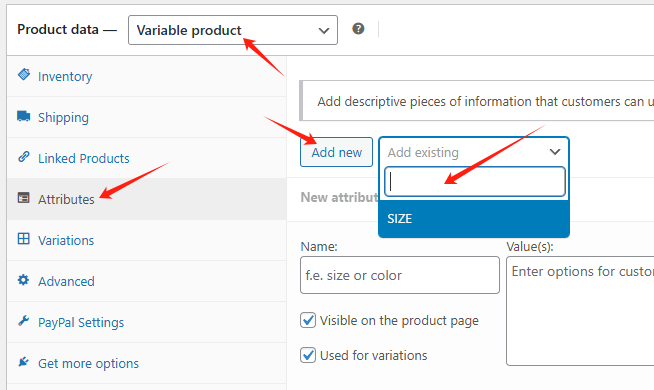
4.从“产品数据”下拉菜单中选择“可变产品”。
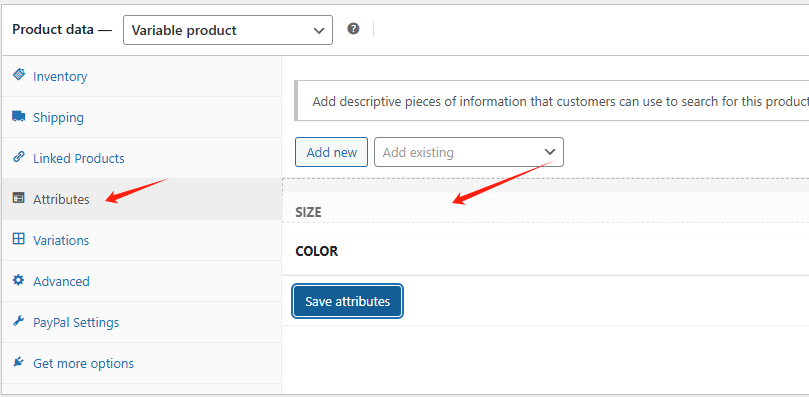
5.单击产品数据下拉菜单左侧的“属性”选项卡。
6.添加全局/现有属性或创建一个新属性(特定于产品):

添加全局属性:
- 如果您已经创建了全局属性,请从设置顶部的“添加现有”下拉菜单中选择要使用的属性。
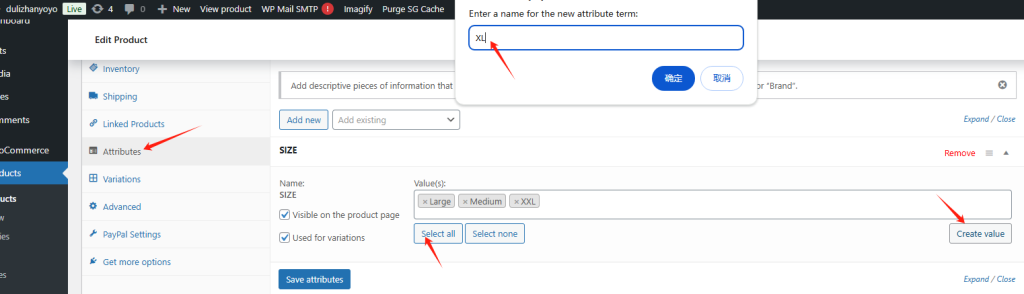
- 从该属性中选择您想要使用的变体/值。您可以点击值框下方的“全选”按钮添加所有变体/值,也可以点击“选择值”框并逐个选择您想要使用的特定变体/值。

添加新属性:
- 单击设置顶部的“添加新”按钮。
- 为您的属性添加名称(例如:尺寸)
- 添加您需要的值(变体)。用 | 分隔每个变体/值(例如:中 | 大 | XL | XXL)

7.单击“保存属性”。
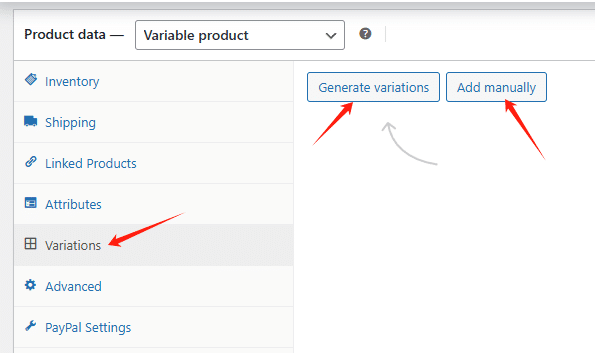
8.单击左侧的“变体”选项卡。
9.单击以下任一选项:
- 生成变体以添加所有属性值/变体的所有可能变体。
- 手动添加以指定哪些变量可用于产品。

10.单击每个变体即可展开其产品菜单。
11.输入产品信息:价格、库存状态、重量、尺寸、运输等级和说明。对所有变体重复此操作。
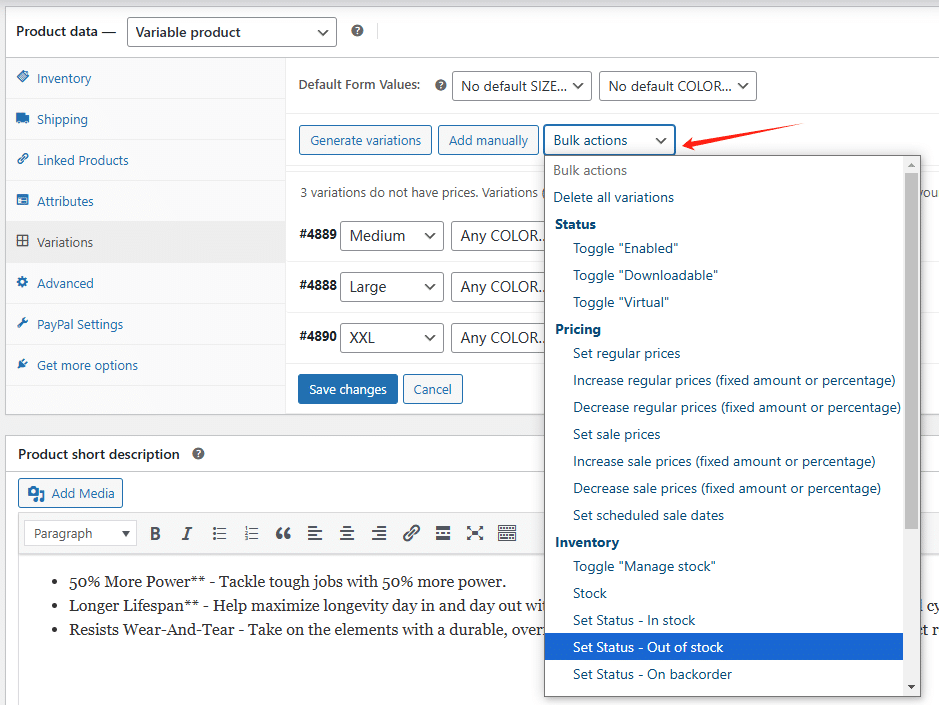
12.可选:使用“变体”菜单顶部的“批量操作”下拉菜单一次性 设置所有变体的产品信息。
13.点击变体菜单底部的“保存更改”。
14.点击屏幕右上角的“发布”即可发布产品。
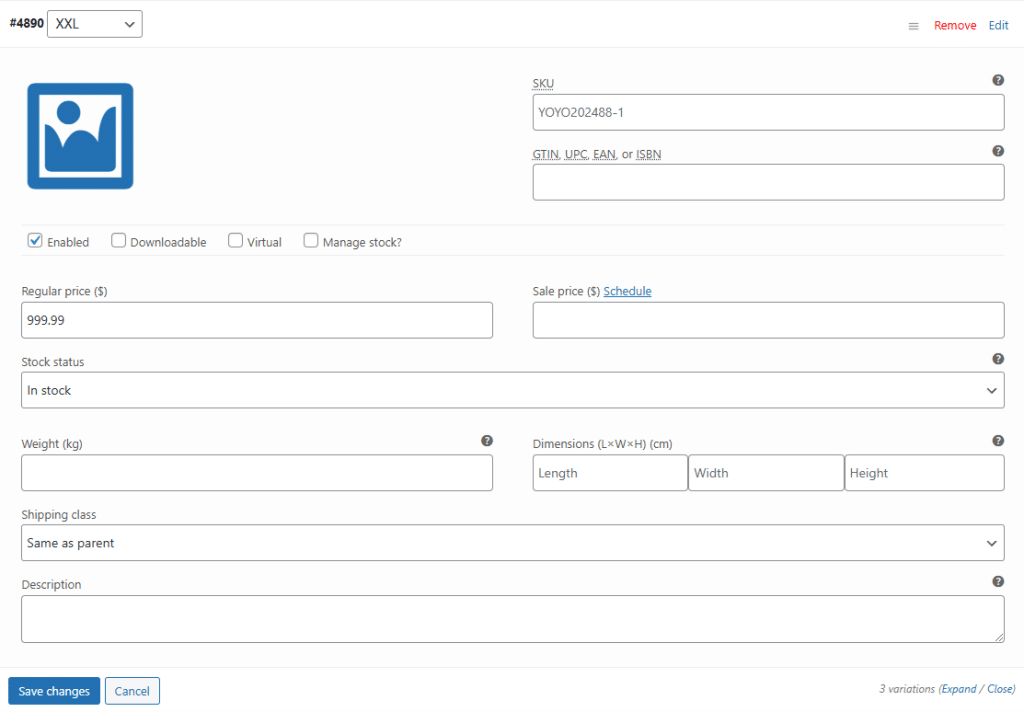
添加变体数据

- 图片– 单击占位符即可添加图片。
- SKU – 输入 SKU 或留空。注意:如果您在产品级别设置 SKU,但在变体级别留空,则 SKU 将默认为产品级别 SKU。
- 已启用– 启用或禁用变体。
- 常规价格 (必填)– 设置此变体的价格。没有价格的变体不会显示在您的商店中。
- 销售价格(可选)——销售时为此变体设置价格。
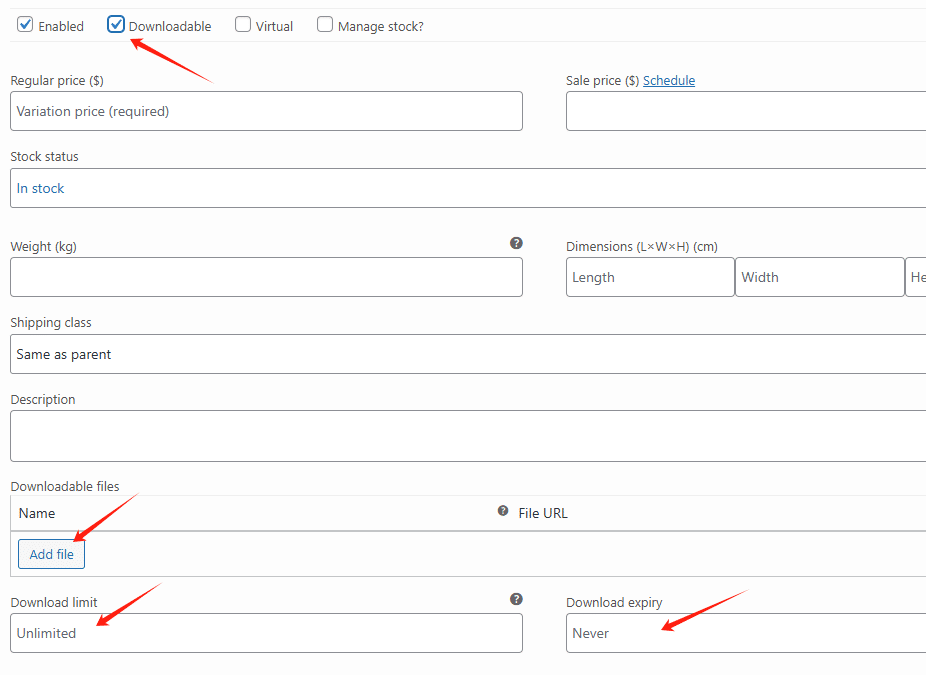
- 可下载– 如果这是可下载的变体。添加以下下载字段:
- 可下载文件– 添加供客户下载的文件。
- 下载限制– 设置客户可以下载文件的次数。留空表示无限制。
- 下载到期– 设置购买后下载到期前的天数。
- 虚拟– 如果此产品不是实物或未发货。将产品标记为虚拟会删除以下发货设置:
- 重量– 变体的重量,将此处留空则使用主产品的重量。
- 尺寸—变体的高度、宽度和长度,将此处留空以使用主产品的尺寸。
- 运输类别– 运输类别会影响运输。在此设置特定变体的运输类别。
管理库存
- 库存数量– 如果选择。允许设置变体的当前库存水平。
- 允许延期交货—允许对变体进行延期交货;如果启用,库存可以低于零。
- 低库存阈值– 当变体库存达到此水平时,系统将向您发送通知电子邮件。如果您尚未配置,WooCommerce 将使用产品范围的阈值。
可下载版本
可以将产品的个别变体标记为可下载。要制作可下载的变体,请执行以下操作:

- 按照添加可变产品的步骤创建可变产品并添加变体。
- 在产品数据面板中,选择“变体”部分。
- 单击您选择的变体以展开其详细信息。
- 勾选可下载复选框:
- 勾选此框后,会出现其他选项:
- 可下载文件– 添加供客户下载的文件。
- 下载限制– 设置客户可以下载文件的次数。留空表示无限制。
- 下载到期– 设置购买后下载到期前的天数。
- 选择添加文件按钮,然后命名文件。如果文件托管在其他地方,请输入可下载的 URL,或者选择选择文件按钮,从媒体库中插入现有文件或上传新文件。上传文件并单击插入以设置每个可下载文件的 URL。
- 输入“下载限制” (可选)。一旦用户达到此限制,他们就无法再下载该文件。
- 输入“下载有效期” (可选)。如果您定义了天数,则下载链接将在此天数之后过期。
- 完成对产品的编辑后,照常按“发布”或“更新”。
为了实现最大的灵活性,除非同时标记为虚拟,否则可下载产品都有运输信息字段,并在结账时产生运费计算。这允许您提供包含数字下载的实体产品。例如,以数字方式提供智能设备的用户手册,而不是在包装盒中包含印刷版用户手册。
如果可下载产品不需要运输, 请选中虚拟框以及可下载框。
对变体产品的属性进行排序
您可以对可变产品的属性和属性值进行排序,以更改其在商店前端的显示。在管理视图中,您还可以对产品变体进行排序,以方便管理。

重新排序属性:
- 单击“属性”选项卡。
- 将属性拖放到所需的顺序。变体同理,拖动改变顺序。
- 单击设置窗口底部的“保存属性”。
- 单击屏幕右上角的“发布”或“更新”即可完成。
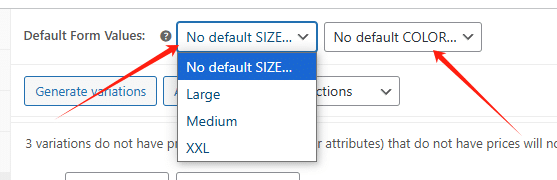
为可变产品设置默认变体

如果您希望用户访问产品页面时已选择某个变体,请在变体设置顶部设置默认表单值。设置默认值后,购物者无需先进行选择即可将变量产品添加到购物车。
可变产品的库存管理
产品级库存管理设定所有变体可以共享的库存数量。
变体级库存管理为可变产品的每个变体设置库存数量。
- 点击产品菜单左侧的“变体”选项卡。
- 单击某个变体以打开其产品编辑菜单。
- 选中“管理库存 ”旁边的框,然后在适用的字段中输入产品信息:
- SKU – 输入 SKU 或留空。注意:如果您在产品级别设置 SKU,但在变体级别留空,则 SKU 将默认为产品级别 SKU。
- 库存数量 – 在此输入库存/存货数量
- 允许延期交货 –选择是否允许延期交货。
- 低库存阈值 –设置低库存阈值,当库存数量达到该数量时,通过电子邮件接收低库存警报。
- 单击菜单底部的“保存更改”按钮保存更新。
- 点击屏幕右上角的“发布”或“更新”,为您的客户发布或更新产品。
批量编辑
处理大量产品变体时,可以使用“变体”选项卡顶部的“批量操作”下拉菜单一次编辑所有变体:

- 从下拉菜单中,选择您想要采取的操作。
- 如果更改需要输入(例如设置价格或折扣),则会出现一个弹出窗口询问值。
- 更改会立即保存至所有变体。
在前端,当客户查看可变产品时,他们会看到下拉字段以选择变体选项。一旦客户选择所有选项,就会显示可用库存和价格。要将可变产品添加到购物车,客户需要选择所有选项。
在主商店视图或产品集合页面上,客户会看到“选择选项”按钮而不是“添加到购物车”,因为他们必须在将产品添加到购物车之前选择变体。
产品页面在前端的展示样式与我们所选主题相关,如果你希望有更自由的样式设计,可以使用Elementor编辑器进行设计。
我的系统视频教程是使用免费的Hello Elementor主题,在我的使用中,这款主题的兼容性是最好的,它是一块空白的画布,非常轻量,我们可以自由的布局前台区块和样式,使用Elementor编辑器升级PRO进行各个元素的调用和设计。
我们专门帮零基础的朋友录制了两套独立站线上视频课:WordPress独立站自学建站视频课程B2B&B2C 和WoodMart B2C商城独立站全流程视频指导教程,前者教程使用Hello Elementor免费主题和Elementor pro编辑器,着重演示独立站每个页面每个板块是如何搭建的,每个元素的样式是如何一步步设计的,具有轻量、兼容性好的优点,适合B2B和B2C独立站的搭建;后者课程赠送了WoodMart付费主题的模版,我们会将你挑选的模版导入到你的服务器中,而你只需根据我们的视频教程替换图片、文字等资料即可,非常适合B2C在线交易的独立站,具有建站周期短、难度低、颜值高的优点。两套课程均从域名购买、主机购买,独立站装修、SEO优化、安全防护、速度优化直至独立站上线,是独立站全流程建站课程。想要购买课程学习的朋友可以查看课程介绍或者添加下图微信,详细了解后再做购买
需要自学建站系统课程、模版建站、洽谈定制建站的朋友,添加微信咨询哦~
学习建站小技巧、直播间连麦答疑的学员朋友,打开抖音扫码关注我哦~

微信咨询


