- 现在位置:
- 首页 >
- 文章 >
- 独立站速度优化
独立站速度优化
- 发布时间:
独立站速度优化是老生常谈的话题了。平常工作中我们遇到过两类粉丝,当独立站搭建完毕后,一类朋友根本不知道还有速度优化这个环节,第二类朋友虽然知道加载速度对独立站的重要性,但是又不知道从何下手,每次找到我们却又不是一句两句能帮他们讲明白的,更有甚者觉得自己的独立站打开响应速度挺不错,但是我们测试后发现页面打开不是一般的卡,加载速度超级慢,究其原因他们经常在相同的设备上登录自己的独立站,浏览器早已把这些页面存储在缓存中,当你输入网址发起访问请求后,这些页面内容就通过缓存迅速的释放出来,从而实现了在你自己的设备上访问独立站的页面都是非常的迅速的,但是一旦更换了其他设备访问,各种加载速度慢的问题就一一暴露出来了。所以这些天我一有空就写点关于如何做好独立站速度优化的内容,一个月下来缝缝补补也就拼凑成了一篇博客文章。
独立站速度优化的重要性
众所周知独立站页面加载响应速度是非常重要的。不仅影响着独立站的SEO还影响着独立站的各种转化,比如询盘转化、订单转化等。如果你的独立站页面的加载时间过长那一定会影响SEO,因为谷歌搜索引擎不会把客户体验不好的独立站推荐给它们的用户,你以为花了钱通过广告就能将访客带入自己的独立站,殊不知这些访客点了你的独立站的链接,扣了广告的费用,页面都没加载出来让他们瞅上一眼,就离开了。所以呢如果没做好独立站速度优化,无论你的页面文章写的多专业,质量多高,那都是留着给自己看的,广告投入再多的费用也都是打水漂。
独立站速度优化的6个维度
1.主机
- 硬件性能:优秀的主机通常采用的都是高性能服务器的硬件,比如大家熟知的SSD存储、强大的CPU等,可以非常明显的提升数据的处理速度和响应时间。
- 网络带宽:更高的带宽可以满足流量高峰同时访问,从而避免访问加载延迟。
- WordPress友好:如果你的独立站也是通过WordPress来搭建,那毫无疑问坚决不用国内服务商的服务器,且不说对于小白来说配置极其不友好,对WordPress也不友好。优先选择就是海外的SiteGround主机,其次就是海外的其他主机。
- 地址位置:毋庸置疑主机的位置对独立站加载速度有着非常重要的影响,然而优质的主机服务商在世界各地主要国家和地区都有数据中心可以选择,离你的目标客户越近,独立站的加载速度也就越快,所以我们购买主机后,选择数据中心的时候务必选择离你大部分目标客户最近的城市。
- 缓存技术:高性能主机一定内置了先进的缓存技术,可以最快速的提供静态内容,减少对服务器的依赖,从而实现快速加载独立站页面。
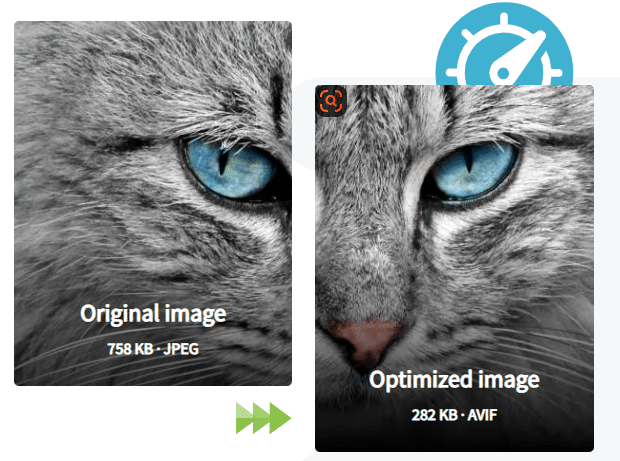
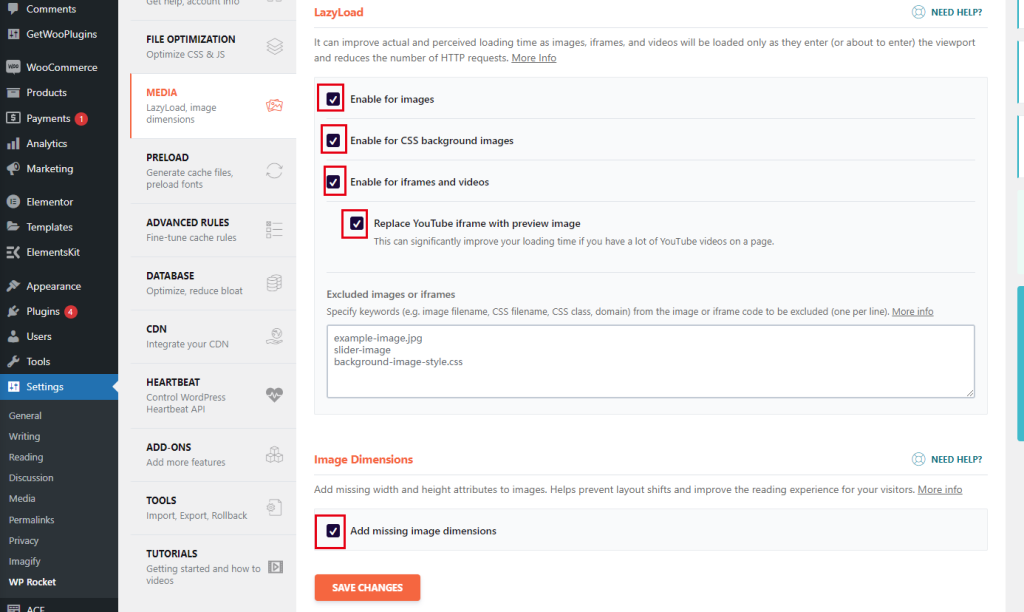
2.图片
和大部分人了解的一样,图片压缩可以大大提升独立站页面的加载速度,但是好的、专业的图片压缩可能和你理解的有些出入。

- 图片压缩插件
Imagify:这是一款我自己经常使用的图片压缩插件,它可以自动的来压缩上传的图片,同时也支持多种压缩级别,压缩后的图片肉眼基本上看不出图片质量上的变化
Smush:可以提供图片的无损压缩和批量压缩
ShortPixel:可以同时压缩多张图片,并且实时预览图片效果。如果图片数量不是很多的话,可以先使用它的免费版,每个月可以免费压缩的图片是有限的,如果额度用完的话,则需要等下个月刷新
- 在线压缩工具
- WebP格式
没有特殊原因尽可能的将图片格式选为WebP格式,因为WebP格式的压缩效果比常见的JPEG和PNG更为突出。
- 删除不使用的图片
定期的删除媒体库中不使用的图片
3.不在主机上直接上传音视频
之前我也碰到过不少独立站,他们的视频直接放在自己的主机上,这样操作的问题一来独立站页面的加载速度毋庸置疑会变慢,二来就算访客好不容易进入你的页面观看视频也一定会卡顿,这一来二去的用户体验是极差的。更严重的当有访客在观看这些视频时,主机的CPU,内存、带宽瞬间会被拉满,出现主机短时间内无法正常运行,最终导致独立站瘫痪无法访问。类似这种严重的问题我的粉丝就遇到了,他在自己的主机上只放了一个10分钟左右的视频,没过几天独立站就瘫痪了,然后找到我解决。其实大家想在独立站上放音视频大可不必这么操作,完全可以把它们放在YouTube、Vimeo等这些海外专业的音视频平台上,你只要将对应的URL嵌入在独立站对应的页面即可,这样就可以轻松解决以上任何问题和风险。
4.速度优化插件

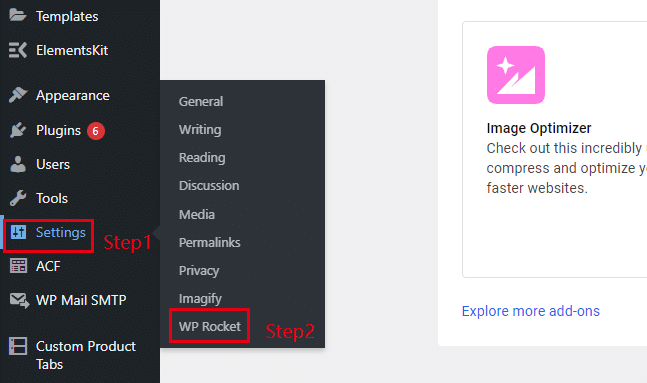
安装完毕后,我们先打开WP Rocket操作页面

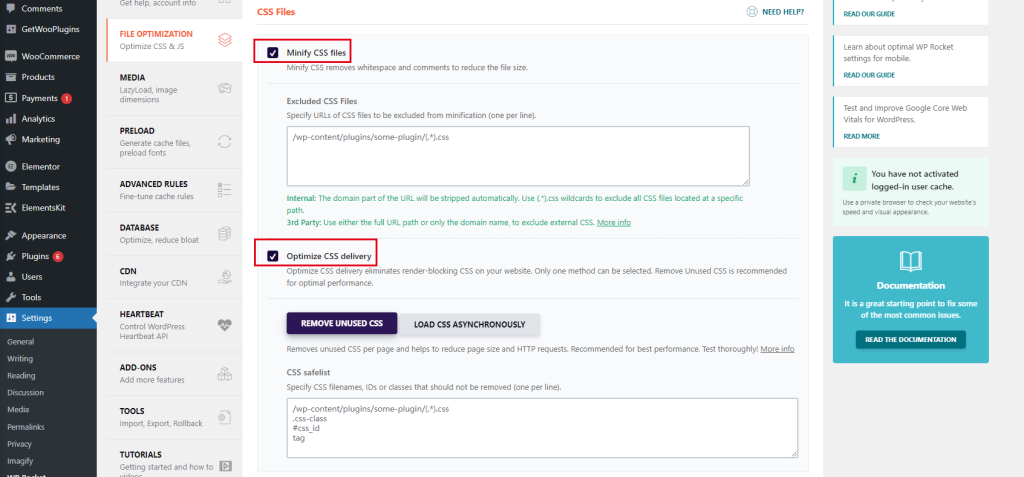
- File Optimization:在碰这一部分内容之前,建议大家先给独立站做一个备份,因为其中某些选项有可能会影响。如果取消勾选仍不能恢复的话,至少还可以通过备份将独立站恢复到设置之前的样子。首先来看CSS文件,这里我们可以将对应的两个选项都勾上,这个功能主要是会将CSS文件中大量的空格给删除。然后将文件进行整合,从而达到给文件瘦身的目的。

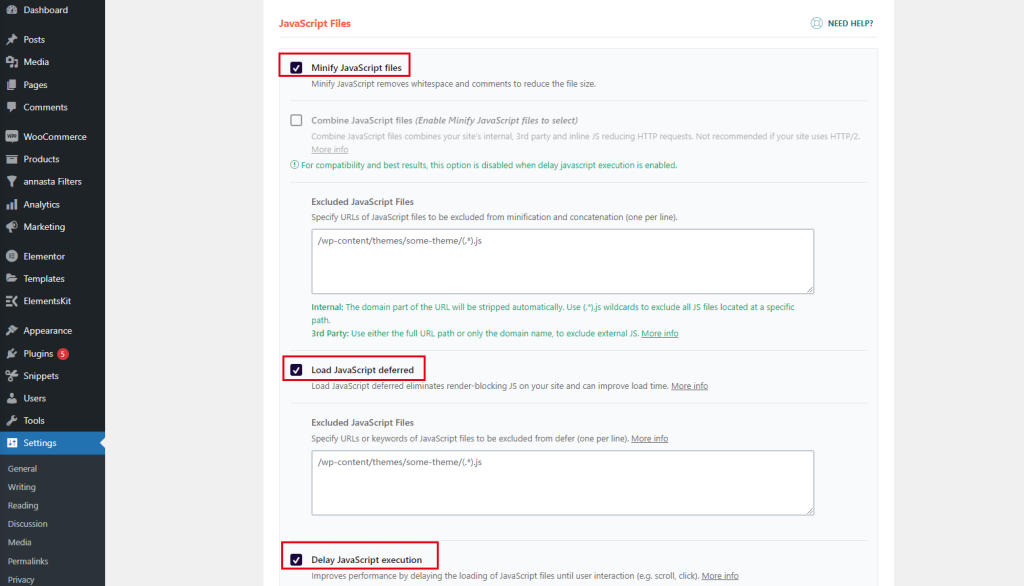
- JavaScript Files:javascript文件与上面类似,也是将这三个选项都勾选上。第二个选项的意思是延迟加载不必要的javascript文件,可以提升独立站整体的加载速度。第三个选项的意思是只有用户在与独立站有某些互动时,例如滚动鼠标或者点击某个链接,才加载相应的javascript文件,这也可以提升独立站的性能,设置完后点击保存。

- Media:接下来再看下Media设置,这里是与媒体相关的设置,我们将lazyload下面这四个选项都勾选上,然后保存一下。他们的作用就是随着独立站页面的滚动,会加载即将要显示的图片,如果页面还没有移动到的位置,则对应的内容是不会加载的。这就是lazyload这个设置的作用,它在一定程度上可以减少请求数量,节省服务器资源。

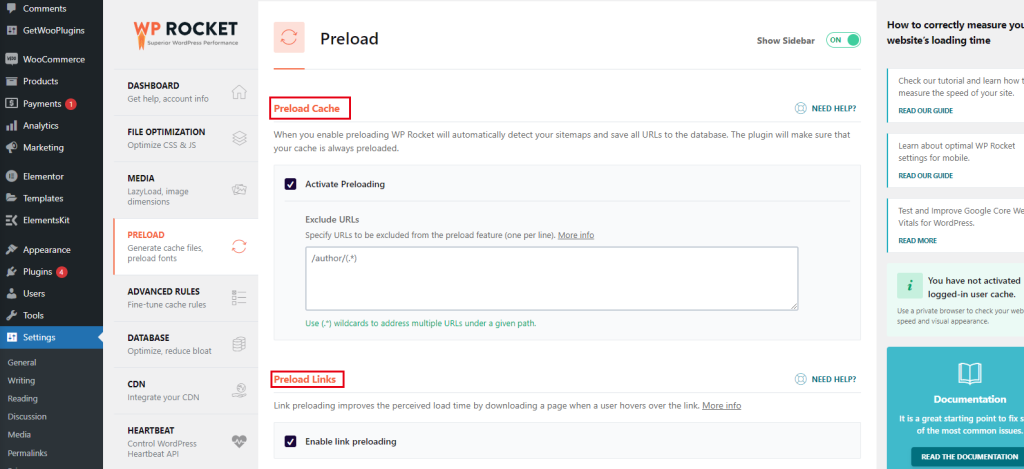
- Preload:再来看preload这个选项,这是一个非常实用的功能,通常情况下,用户只有访问过一次你的独立站,才会生成相应的cash。这样短时间内的下一次访问加载速度才会提升。而在cash的有效期过后,整个过程又要从头来过,而如果我们使用Preload这个功能的话,则就没有这方面的顾虑了,它会持续不断的预先加载和生成最新的cash来给用户使用,即使用户是第一次到达你的独立站,也可以享受最新cash带来的速度提升。Preload Links也要打开,它的作用就是每当我们的鼠标指针移动到某一个链接上时,这里都会预先加载这个链接页面的对应内容,而当我点击某一个链接时,对应页面的内容可以快速的显示出来,因为在鼠标点击之前,相应的内容已经在加载。

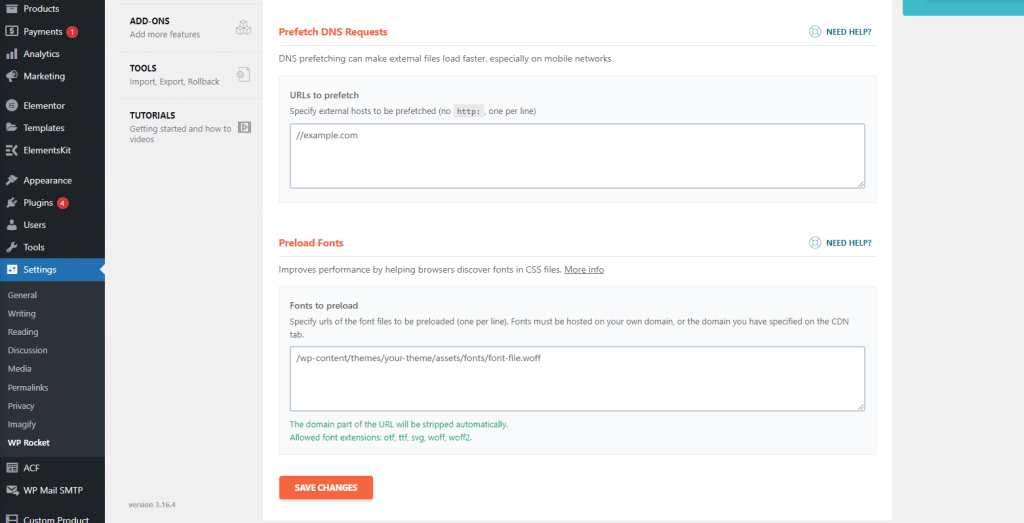
- Prefetch DNS Requests:这个选项是针对独立站如果有很多外部请求,例如外接视频、字体等等,可以使用这个选项来预处理这些请求,从而达到提速的目的。
- Advanced Rules:哪一个页面永远不要启用cash功能?如果是电商独立站的话,商品的信息和价格总是不断更新的,如果我们想让用户看到的永远都是最新信息的话,则可以不启用商品页面的功能。WooCommerce默认情况下就是这个shop页面,在这里按照它的格式输入URL,这样shop这个页面以及它下面的子页面都不会使用cash功能。


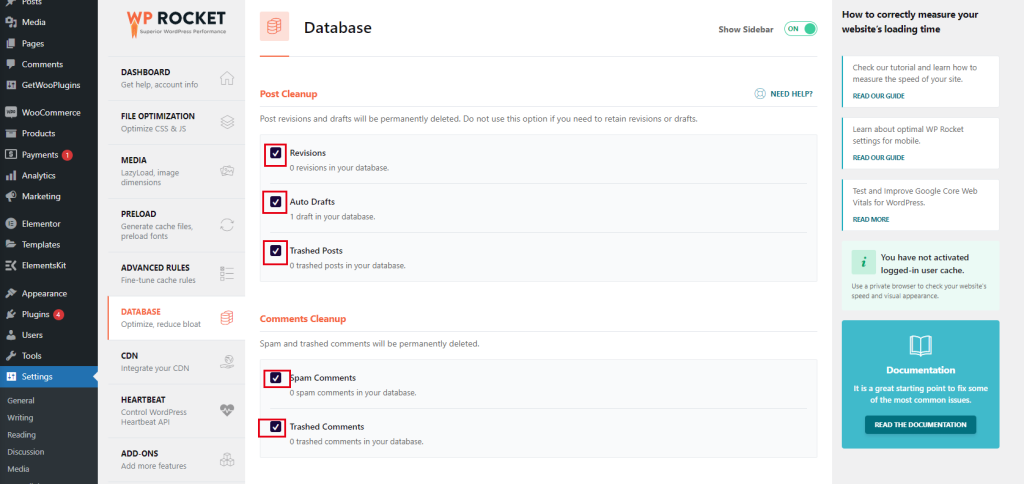
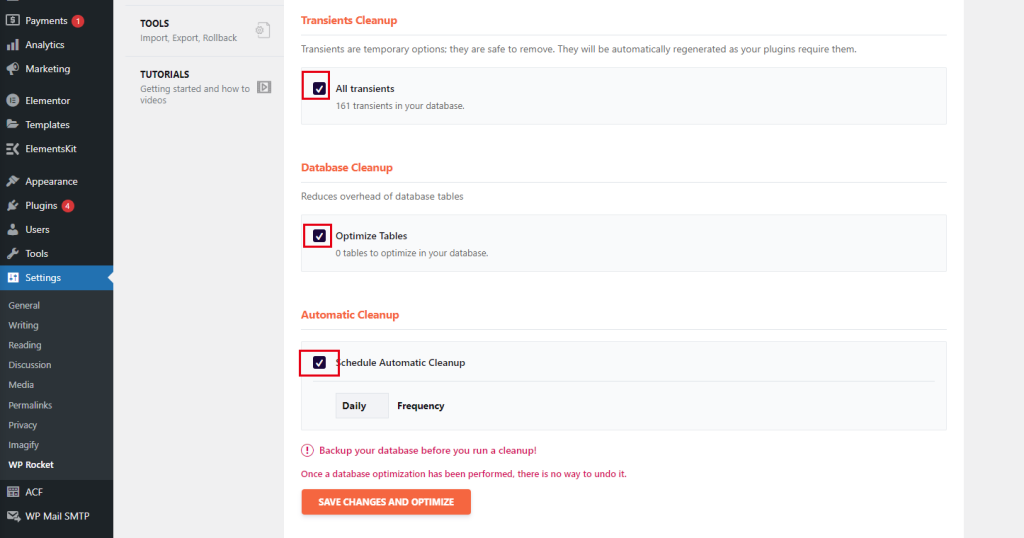
- Database:这里可以对数据库一些过期的信息进行处理,只需要将需要清除的信息勾选上就可以了。

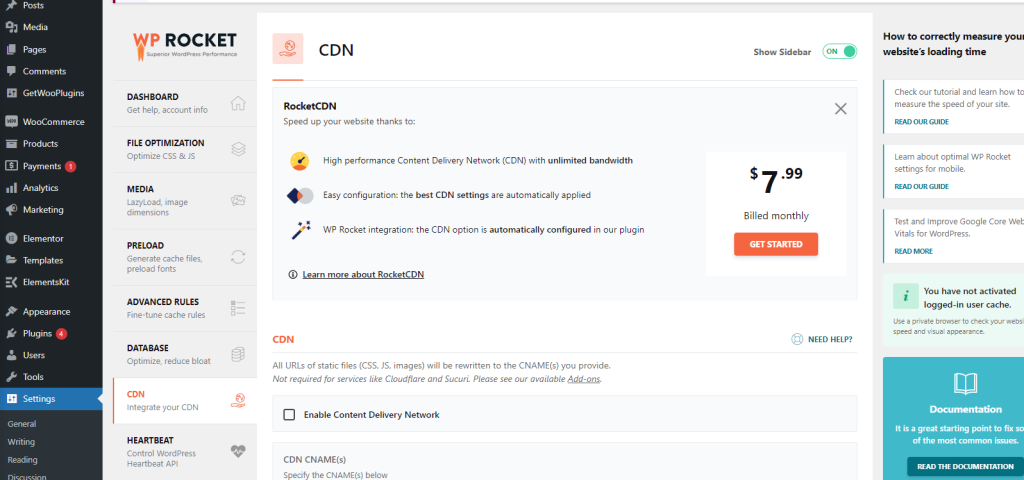
- CDN:通常情况下,这项服务是需要单独付费购买的。简单来说,它是一项能够让用户从离他们最近的服务器获取独立站内容的服务。打个比方来说,如果你的独立站服务器在美国,那么一个欧洲的用户登录你的独立站可能需要加载3秒钟。如果使用CDN服务的话,你独立站的内容会预先加载到世界各地的服务器上,不同地区的用户登录你的独立站,都只需要从离他们最近的服务器读取内容即可,这样可以大大减少独立站的加载时间。如果你只有一个独立站,并且预算有限的话,可以使用Cloudflare CDN服务,一个独立站是免费的。

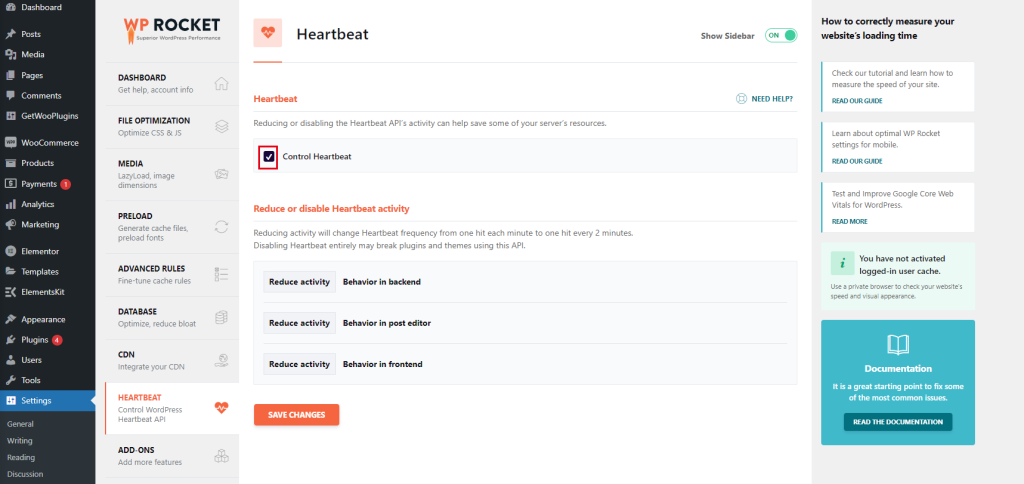
- Heartbeat:我们平常在编辑内容的时候,WordPress每隔一段时间会自动保存我们编写的内容,使用Heartbeat这个功能可以减少这个自动保存的频率从而节省服务器资源。

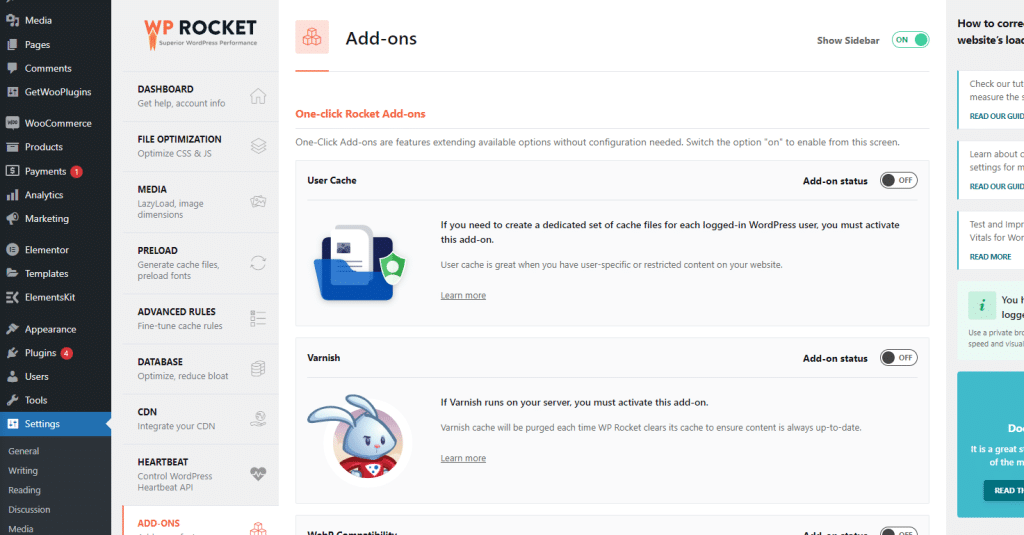
- Add-ons:Add-ons可以根据自己独立站的实际情况将对应的选项打开进行优化。
WP Rocket速度优化前的数据

WP Rocket速度优化后的数据
5.精简插件
独立站的插件不是越多越好,相反安装越少的插件越有利于独立站页面的加载速度,所以我们在建站过程中,能通过技术手段解决独立站样式、功能的,就坚决不用插件。
- 加载速度:过多的插件就是一种负担,会严重增加独立站页面加载的时间,从而影响访客的用户体验和独立站的SEO。
- 资源消耗:每个插件都会占用一定的服务器资源,减少不必要的插件数量可以降低服务器负担,从而提高响应速度。
6.CDN
如果你的客户遍布世界,那么CDN就非常有必要了。CDN说白了就是内容分发网络,主要通过分布在世界各地不同地理位置的服务器来提升独立站内容传输和访问速度,它可以有效的将独立站静态资源如图片、CSS、JavaScript等缓存并分发给用户,从而提高独立站打开速度和响应时间。知名的CDN服务商有:Akamai、Cloudflare、Amazon CloudFront、Fastly、Microsoft Azure CDN、Google Cloud CDN等。
7.使用轻量化的主题
主题对独立站速度的影响较大,一款优秀的轻量化主题可以大大减轻加载负荷,从而减少加载时间,例如Hello ELementor,当然如果你的主题中包含了不必要的代码或者功能肯定也会拖累独立站的加载速度
8.定期监控和维护
独立站速度的优化不是操作一次后就一劳永逸了,需要定期的监测和检测独立站的网页加载速度,确保插件、主题和WordPress的更新,如果发现速度异常,找出问题所在,及时处理
至此独立站速度优化的好处我就不赘述了,以上都是优化的最优解,通过上述优化操作后可以让你的独立站在不同设备和网络环境中都能快速得到响应
我们专门帮零基础的朋友录制了两套独立站线上视频课:WordPress独立站自学建站视频课程B2B&B2C 和WoodMart B2C商城独立站全流程视频指导教程,前者教程使用Hello Elementor免费主题和Elementor pro编辑器,着重演示独立站每个页面每个板块是如何搭建的,每个元素的样式是如何一步步设计的,具有轻量、兼容性好的优点,适合B2B和B2C独立站的搭建;后者课程赠送了WoodMart付费主题的模版,我们会将你挑选的模版导入到你的服务器中,而你只需根据我们的视频教程替换图片、文字等资料即可,非常适合B2C在线交易的独立站,具有建站周期短、难度低、颜值高的优点。两套课程均从域名购买、主机购买,独立站装修、SEO优化、安全防护、速度优化直至独立站上线,是独立站全流程建站课程。想要购买课程学习的朋友可以查看课程介绍或者添加下图微信,详细了解后再做购买
需要自学建站系统课程、模版建站、洽谈定制建站的朋友,添加微信咨询哦~
学习建站小技巧、直播间连麦答疑的学员朋友,打开抖音扫码关注我哦~

微信咨询





