
发布文章
- 发布时间:
文章发布的步骤
转到“仪表盘”—“文章”—“写文章”,进入后第一步“添加标题”,在标题的下方“输入/来选择一个区块”添加文章内容,也可以保持空白,我们在Elementor中进行文章内容的编辑,第二步“设置特色图片”,第三步“添加摘要”。

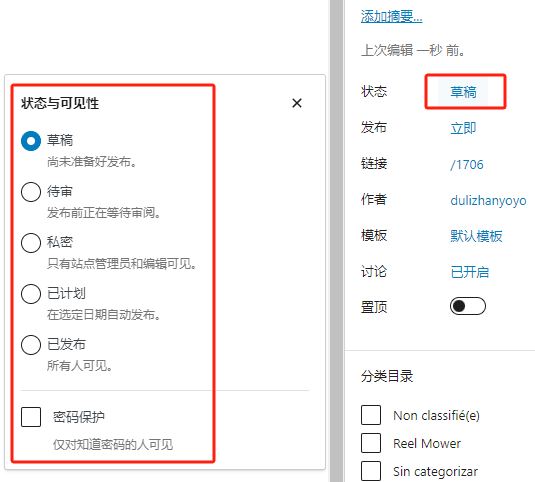
点击状态右侧的“草稿”,出现左侧的“状态与可见性”,可以选择待审/私密/密码保护登选项。

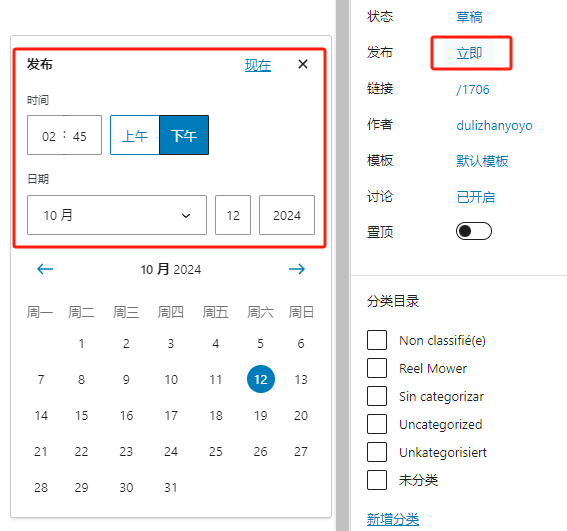
点击发布右侧的“立即”,出现左侧的“发布”时间区域表,可以选择上午/下午,具体年/月/日进行文章发布时间的预约。

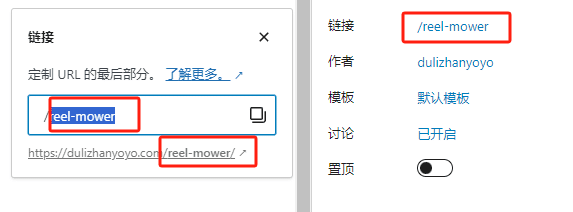
定制URL的最后部分,单词之间的空格,会自动用“-”来连接。

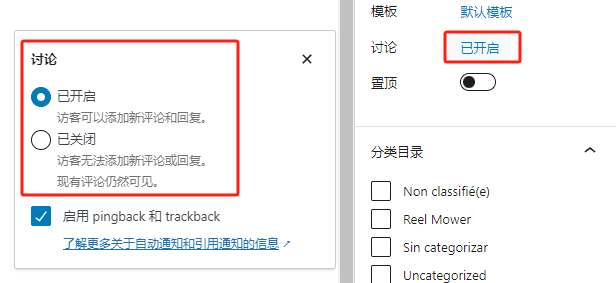
讨论,选择已开启,访客可以添加新评论和回复;也可以选择“已关闭”,关闭后访客无法添加新评论或回复。但现有评论仍然可见。
启用 pingback 和 trackback,了解更多关于自动通知和引用通知的信息↗

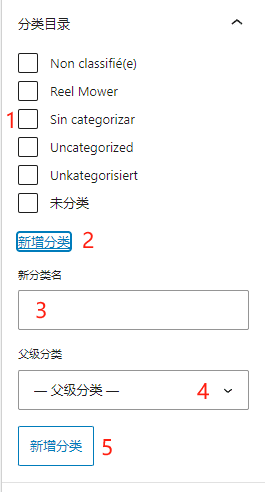
分类目录下方,可以在红色的“1”的区域为文章选择已经创建的分类;或者点击“2”新增分类,在“3”的区域输入新分类名称,也可以在“4”的区域添加父级分类,完成后点击“5”新增分类。

文章标签:在新增标签下方输入文字后,敲回车键,可以只使用一个标签页可以输入多个标签,用逗号或回车分隔。
完成后,点击页面右上角的“发布”或者“保存草稿”
WordPress编辑器撰写文章内容

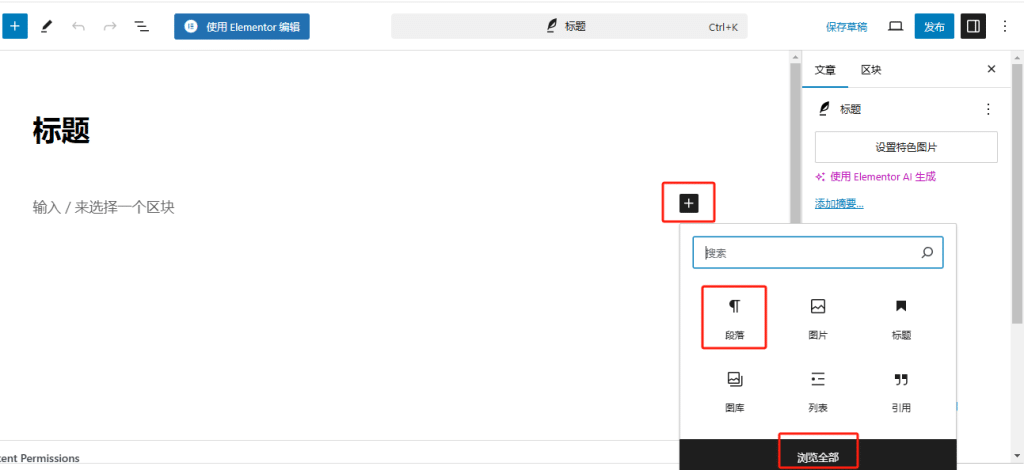
点击“+”,再点击段落/图片/标题等,也可以点击“浏览全部”,查找需要的元素后点击插入

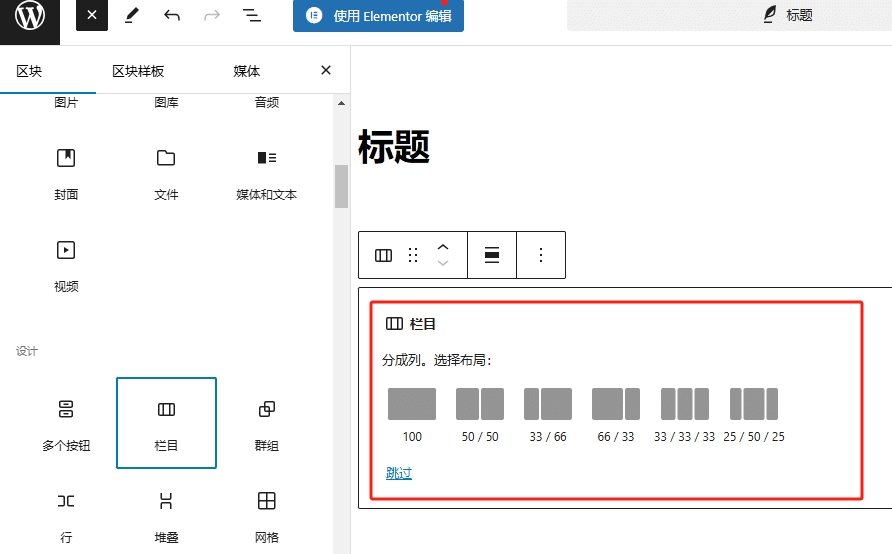
点击“浏览全部”后,左侧会出现所有元素选项,在“设计”区块的下方,点击“栏目”,可以选择自己想要的布局

在每列当中插入并编辑各个元素

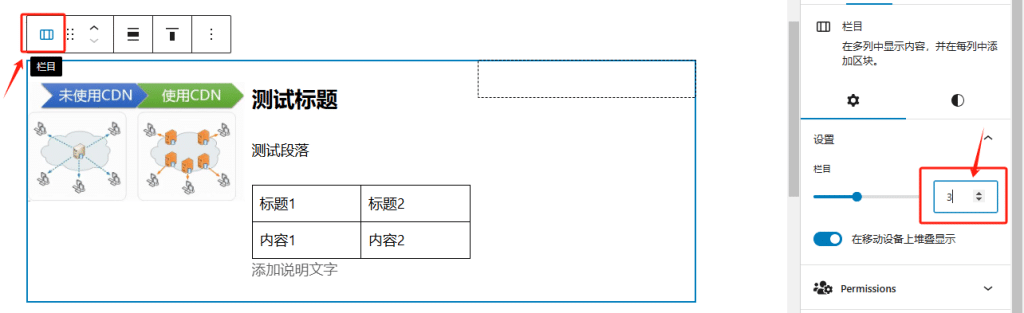
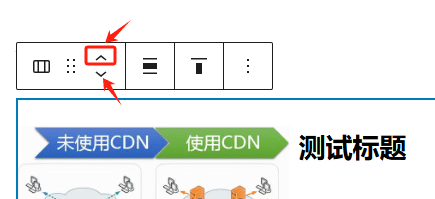
点击“栏目”图标,右侧会出现“设置”-“栏目”,切换增大数字就可以增加新的列

选中“栏目”或者“元素”,出现上下的箭头,可以调整上下的顺序位置。同理,同一个栏目中的元素,出现左右箭头,则可以调整左右的位置。
内容编辑完成后,点击“发布”或者眼睛图标进行预览,无误后发布。文章在前台的展示样式与我们选择的主题相关。
如果我们后续想要制作文章的样式模板应用到所有的文章页面,或者多个样式按照文章分类对应到文章页面,那我们可以先按照上方的步骤填充内容,后续再使用Elementor制作文章页样版,进行文章各个元素的调用。
Elementor编辑器撰写文章内容
如果我们每篇文章页的设计排版都需要非常个性化,可以直接使用Elementor进行编辑。

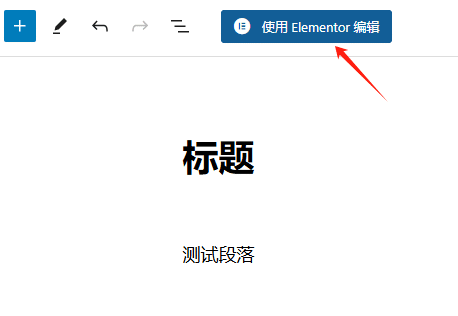
点击并进入Elementor编辑器

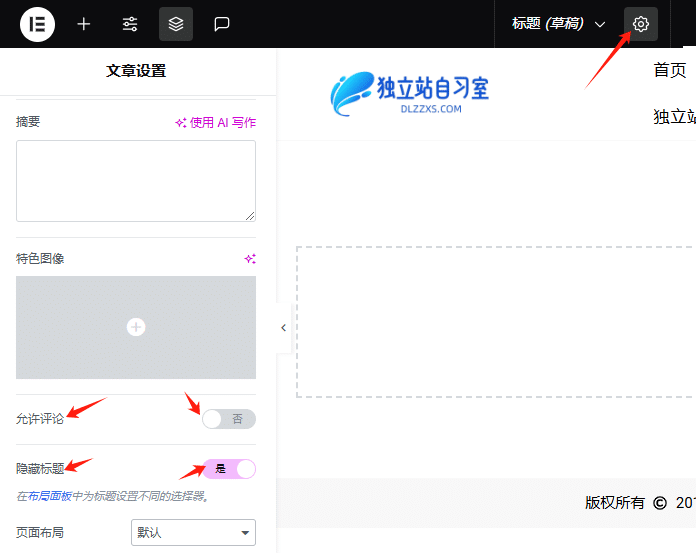
点击齿轮图标,左侧可以开启或关闭本篇文章的评论,开启“隐藏标题”,我们可以在下方调用文章标题,或者输入标题,以便设计文章标题的样式

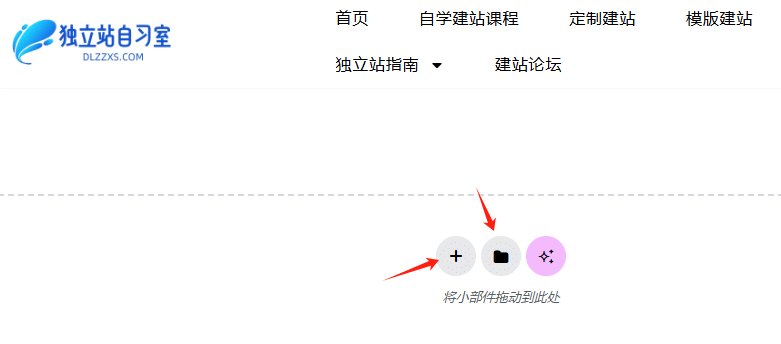
点击第一个图标“+”,可以新增容器,第二个文件夹图标可以添加系统模板或者自己制作并保存的模板。

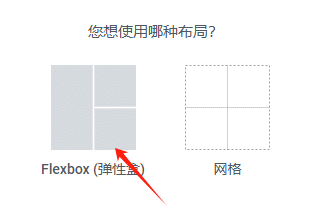
点击第一个图标“+”,会出现上图选择布局,我通常选择第一种布局

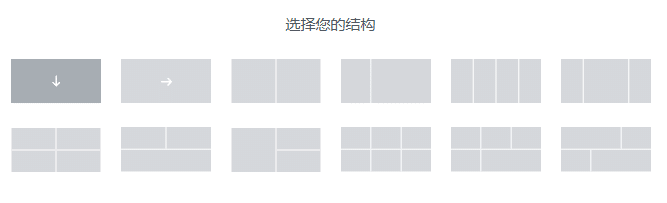
上图,独立站文章布局的结构,我们可以按照自己想要的排版任意选择。

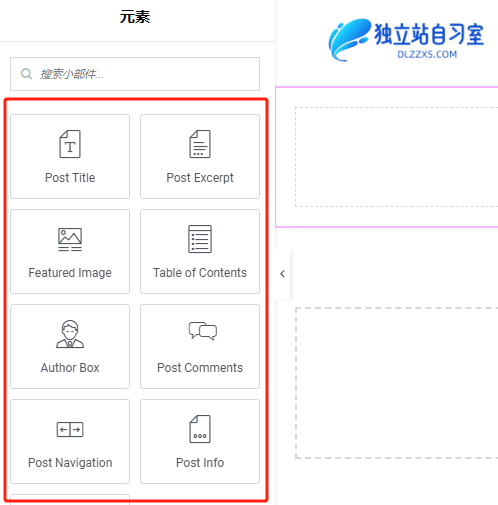
从左侧挑选需要的元素,拖动到右侧的容器当中

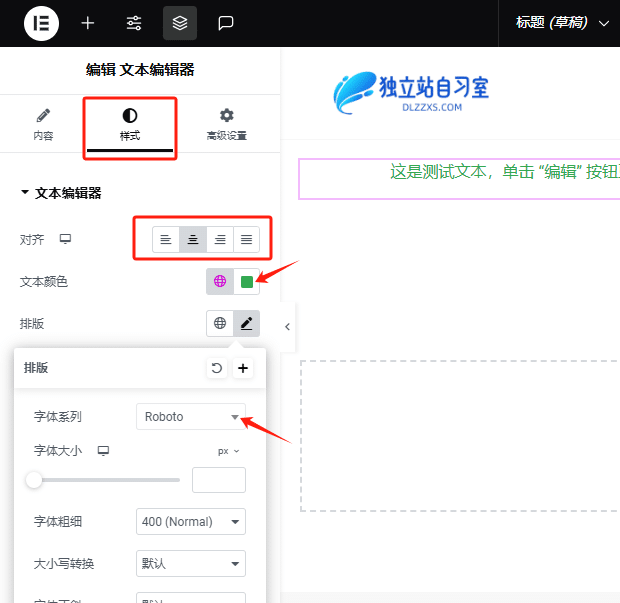
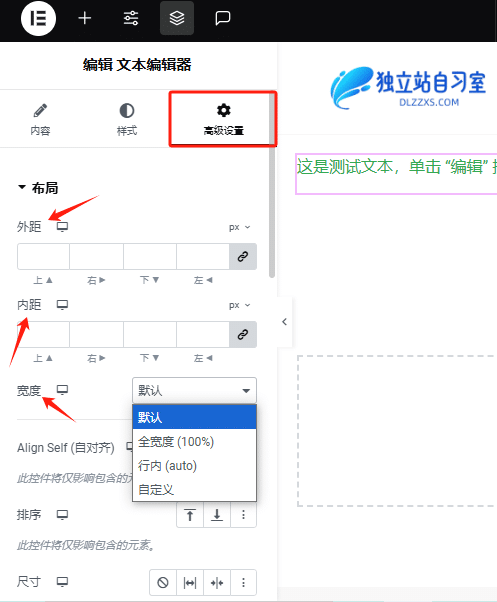
先选中需要设计样式的元素,内容区域可检查确认是否是我们需要修改的内容,再点击“样式”,可修改对齐方式,靠左/居中/靠右/两端对齐,文字颜色,字体/字体大小/粗细/正斜/文本装饰/行高/字符间距/词间距。

先选中需要调整和设计的元素或者容器,再点击“高级设置”,进入后可调整容器/元素的外边距、内边距,宽度、层级、CSS ID(用于锚点菜单)、动画效果、响应式调整等等。

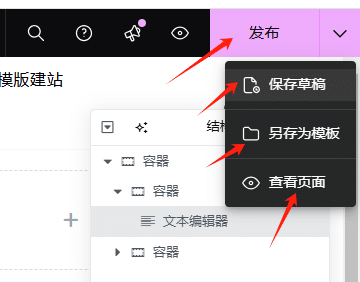
所有内容编辑和设置完成后,可以立即发布/存为草稿/另存为模板/预览检查我们制作的页面。
我们专门帮零基础的朋友录制了两套独立站线上视频课:WordPress独立站自学建站视频课程B2B&B2C 和WoodMart B2C商城独立站全流程视频指导教程,前者教程使用Hello Elementor免费主题和Elementor pro编辑器,着重演示独立站每个页面每个板块是如何搭建的,每个元素的样式是如何一步步设计的,具有轻量、兼容性好的优点,适合B2B和B2C独立站的搭建;后者课程赠送了WoodMart付费主题的模版,我们会将你挑选的模版导入到你的服务器中,而你只需根据我们的视频教程替换图片、文字等资料即可,非常适合B2C在线交易的独立站,具有建站周期短、难度低、颜值高的优点。两套课程均从域名购买、主机购买,独立站装修、SEO优化、安全防护、速度优化直至独立站上线,是独立站全流程建站课程。想要购买课程学习的朋友可以查看课程介绍或者添加下图微信,详细了解后再做购买
需要自学建站系统课程、模版建站、洽谈定制建站的朋友,添加微信咨询哦~
学习建站小技巧、直播间连麦答疑的学员朋友,打开抖音扫码关注我哦~

微信咨询

